そろそろ開発18 デザインパーツ画像の配置場所はcloudinary
ローカル開発時、アプリのデザインに必要な画像は、app/assets/images以下に配置すると、Viewの<%=image_tag%>で表示できる。
しかしHerokuにpushした後、どうも画像が無い、とずっとHerokuに怒られ続けたので、しょげて散歩に出ることにした。

帰宅した後、Herokuと喧嘩し続けても仕方ないと考え、cloudinaryに画像を置き、参照することで画像を表示することにした。
フリーでできること
Free Plan
500 MB Storage
50,000 Images
1 GB Monthly Bandwidth
デザインに必要な画像だけなので、500Mは多すぎ、5万イメージ数も到達するわけが無い。帯域が1Gbなのも、まだ数キロバイトのバナー画像を3枚張っているだけ、7万回アクセスがなければ大丈夫...全然大丈夫じゃないか(涙)

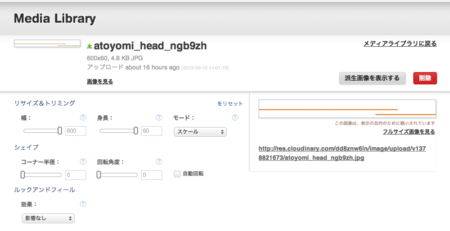
cloudinaryに画像をアップロードし、画像をクリックすると、右下にパスが表示される。このパスを<%=image_tag%>に指定すれば良い。